PHP Labo
フリーPHPスクリプト配布サイト。
テンプレートの編集例
目次
- ヘッダやフッタを一元管理する
- 2カラム表示にする
- ログイン状態を参照する
- コメント投稿時にプレビューを表示する
- FCKeditor(HTMLエディタ)を導入する
- TinyMCE(HTMLエディタ)を導入する
広告
ヘッダやフッタを一元管理する
テンプレートはすべて「1ページにつき1ファイル」となっています。このため、ヘッダやフッタを編集する場合は1つ1つファイルを編集することになります。
ですが、テンプレート内で他のテンプレートを読み込む機能を利用すれば、共通部分を1つのファイルで管理することができます。つまり「ヘッダ用のテンプレートを編集すれば、自動的に全ページに反映される」ということができるようになります。
他のテンプレートを読み込むには、include という命令を使用します。基本的な使い方は、以下の公式サイトを参照してください。
以下では、PHP Blog を例に具体的な方法を紹介します。
まず、templates/ 内に header.html という名前のファイルを作成し、ヘッダ部分のHTMLのみ記述します。同様に、templates/ 内に footer.html という名前のファイルを作成し、フッタ部分のHTMLのみ記述します。ファイルの文字コードは、それぞれUTF-8Nにしておきます。
これで、プログラムに付属している各テンプレート(templates/ 内のファイル)からヘッダ部分のHTMLを削除し、代わりに以下のコードを記述します。
{include file='header.html'}これで、テンプレート内に header.html を読み込むことができます。同様に、
{include file='footer.html'}というコードで、テンプレート内に footer.html を読み込むことができます。同じ要領で、ヘッダやフッタ以外にもメニュー部分を共通化したり…ということも可能です。
2カラム表示にする
各プログラムは1カラムのレイアウトになっていますが、テンプレートとCSSを編集すれば2カラム表示などに変更することができます。
以下では、PHP Blog の記事一覧ページを例に具体的な方法を紹介します。
記事一覧ページのテンプレートは templates/article.html なので、このファイルを編集します。まず、30行目あたりにある
<div id="article">
<h2>記事一覧</h2>この部分を以下のように変更します。
<div id="main">
<div id="article">
<h2>記事一覧</h2>次に、同ファイルの最後にある
<address><a href="http://www.php-labo.net/">PHP Blog</a></address>
</div>
</body>
</html>この部分を以下のように変更します。
</div>
<div id="utility">
<h2>ユーティリティ</h2>
<div class="utility">
<h3>ボックス1</h3>
<div class="content">
<p>テスト。テスト。</p>
<ul>
<li>テスト。</li>
<li>テスト。</li>
</ul>
</div>
</div>
<div class="utility">
<h3>ボックス2</h3>
<div class="content">
<p>テスト。テスト。</p>
<ul>
<li>テスト。</li>
<li>テスト。</li>
</ul>
</div>
</div>
<div class="utility">
<h3>ボックス3</h3>
<div class="content">
<p>テスト。テスト。</p>
<ul>
<li>テスト。</li>
<li>テスト。</li>
</ul>
</div>
</div>
</div>
<div id="footer">
<address><a href="http://www.php-labo.net/">PHP Blog</a></address>
</div>
</div>
</body>
</html><div class="utility"> ~ </div> のセットを増減させることにより、ボックスの数を変更することができます。テキストやHTMLは必要に応じて変更してください。
続いて外部CSSファイルを編集します。各ページで読み込まれるCSSファイルは css/common.css なので、このファイルを編集します。まず、170行目あたりにある
/********* 基本構造 *************************************************/
div#container {
width: 550px;
margin: 0 auto;
padding: 20px;
border: 1px solid #666666;
background-color: #FFFFFF;
}この部分にある width の値を 760px に変更します。また、この後に以下のCSSを追加します。
div#main {
float: left;
width: 550px;
}
div#utility {
float: left;
width: 200px;
margin-left: 10px;
}
div#footer {
clear: both;
}次に、同ファイルの最後の方にある
/********* IE6用設定 ************************************************/
* html body {
text-align: center;
}
* html body div#container {
width: 590px;
text-align: left;
}この部分にある width の値を 800px に変更します。また、ファイルの最後に以下のCSSを追加します。
/********* ユーティリティ *******************************************/
div#utility h2 {
display: none;
}
div#utility div.utility {
margin: 15px 0;
padding-bottom: 10px;
background-color: #EEEEEE;
}
div#utility div.utility h3 {
padding: 10px 10px 0 10px;
}
div#utility div.utility div.content {
margin: 0 10px;
}これで記事一覧ページが2カラム表示になります。width の値などは一例なので、必要に応じて変更してください。
ログイン状態を参照する
テンプレート内で $info.login という値を参照すると、管理者ページにログインしているかどうかを参照することができます。例えば
<!--{if $info.login}-->
<p>ログインしています</p>
<!--{else}-->
<p>ログインしていません</p>
<!--{/if}-->このコードをテンプレートの任意の場所に記述すると、管理者ページにログインしているときは ログインしています と表示され、ログインしていなければ ログインしていません と表示されます。
これを利用して、投稿記事の編集リンクを設けることができます。PHP Blog の場合、一例ですが、テンプレートの記事表示部分に以下のコードを記述します。
<!--{if $info.login}-->
<a href="{$info.http_path}{$info.main_file}?mode=admin&work=form&no={$article.no}">編集</a>
<!--{/if}-->そうすると、管理者ページにログインしているときのみ、各記事に「編集」というテキストリンクが表示され、クリックすると記事の編集画面へ移動できるようになります。
ログイン状態を参照する際の注意事項
$info.login によるログイン状態の判断は「セッションかCookieに、管理者であるフラグが格納されているか?」のみで判断します。フラグには真偽値しか格納されていないため、訪問者がこの値を偽装することは不可能ではありません。
上の例の場合、ログイン状態を偽装されてもリンクが表示されるのみで、実際に編集画面に移動しようとしても本体の認証機能により不正アクセスとみなしてくれます。
ですが、訪問者に知られてはならない情報を画面に直接表示するような処理だと、本体の認証処理が行われないので注意してください。(画面に直接パスワードを表示する…など。)
コメント投稿時にプレビューを表示する
PHP Blog にコメントを投稿する際、JavaScriptを利用してリアルタイムにプレビューを表示する方法です。
コメント投稿ページのテンプレートは templates/view.html なので、このファイルを編集します。まず、110行目あたりにある
<li><input type="checkbox" name="save" id="save_checkbox" value="1" /> <label for="save_checkbox">投稿者情報を保存する</label></li>この直後に以下のHTMLを追加します。
<li><input type="checkbox" name="preview" id="preview_checkbox" value="1" /> <label for="preview_checkbox">プレビューを表示する</label></li>また、コメント投稿フォームの直後(</form> の直後)に以下のHTMLを追加します。
<div id="comment_preview">
<h2>コメントプレビュー</h2>
<p id="comment_preview_text">JavaScriptをONにすると、ここにプレビューを表示できます。</p>
</div>続いて外部JSファイルを編集します。各ページで読み込まれるJSファイルは js/common.css なので、このファイルを編集します。まず、110行目あたりにある
/*********************************************************************
処理開始
*********************************************************************/この部分の直前に、以下のJavaScriptを追加します。
/**********************************************************************
リアルタイムプレビュー
**********************************************************************/
function showPreview(form, screen) {
screen.innerHTML = form.text.value.replace(new RegExp('\n', 'g'), '<br />');
return;
}次に、同ファイルの140行目あたりにある
if (nodeCommentForm) {
//Cookie取得
getCookie(nodeCommentForm);
}この直後に、以下のJavaScriptを追加します。
if (nodeCommentForm.text && document.getElementById('comment_preview_text')) {
//リアルタイムプレビュー
nodeCommentForm.text.onkeyup = function() {
showPreview(nodeCommentForm, document.getElementById('comment_preview_text'));
};
nodeCommentForm.text.onfocus = function() {
showPreview(nodeCommentForm, document.getElementById('comment_preview_text'));
};
nodeCommentForm.preview.onclick = function() {
if (nodeCommentForm.preview_checkbox.checked) {
document.getElementById('comment_preview').style.display = 'block';
} else {
document.getElementById('comment_preview').style.display = 'none';
}
showPreview(nodeCommentForm, document.getElementById('comment_preview_text'));
};
if (!nodeCommentForm.preview_checkbox.checked) {
document.getElementById('comment_preview').style.display = 'none';
}
}これで、コメント投稿時に「プレビューを表示する」にチェックを入れると、JavaScriptでリアルタイムにプレビューが表示されるようになります。
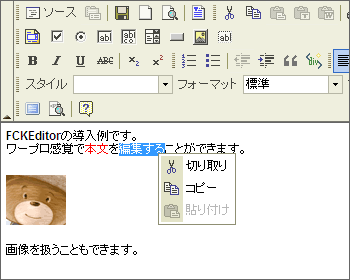
FCKeditor(HTMLエディタ)を導入する
FCKeditorを導入すれば、ワープロソフトのような感覚で記事本文の入力を行うことができます。

以下では PHP Blog を例に、導入方法を紹介します。
FCKeditorは、以下の公式サイトからダウンロードすることができます。ZIP File もしくは GZip File の隣にあるリンクからFCKeditorをダウンロードし、解凍ソフトで解凍してください。
まず、解凍すると作成される fckeditor フォルダを、公開フォルダ内の任意の場所にアップロードします。今回の解説では、FCKeditorを導入するプログラムと同じ階層にアップロードするものとします。つまり、
public_html / index.html
|
+-- blog / index.php
| config.php
| error.log
| .htaccess
|
+-- configs / ~略~
|
+-- css / ~略~
|
+-- js / ~略~
|
+-- templates / ~略~
|
+-- templates_c /
|
+-- files /
|
+-- plugins / ~略~
|
+-- smarty / ~略~このように public_html 直下にプログラムのディレクトリがある場合、
public_html / index.html
|
+-- blog / index.php
| | config.php
| | error.log
| | .htaccess
| |
| +-- configs / ~略~
| |
| +-- css / ~略~
| |
| +-- js / ~略~
| |
| +-- templates / ~略~
| |
| +-- templates_c /
| |
| +-- files /
| |
| +-- plugins / ~略~
| |
| +-- smarty / ~略~
|
+-- fckeditor / _documentation.html
| _upgrade.html
| _whatsnew.html
| _whatsnew_history.html
| fckconfig.js
| fckeditor.afp
| fckeditor.asp
| fckeditor.cfc
| fckeditor.cfm
| fckeditor.js
| ~略~
|
+-- _samples / ~略~
|
+-- editor / ~略~このように同階層にアップロードします。これならプログラムを複数設置する場合、FCKeditorを使いまわすことができますので、何度もアップロードする必要がなくなります。
以降は PHP Blog 側のファイルを編集します。まず、blog/js/common.js の20行目あたりにある
if (form.text && !form.text.value) {
alert('本文が入力されていません。');
return false;
}この部分を削除します。(FCKEditorを導入すると、この本文入力チェックが正しく実行されないことがあります。)
次に、140行目あたりにある
//ファイル挿入
insertFile(nodeArticleForm);この直後に以下のコードを追加します。FCKeditorへのパスは、それぞれ環境に合わせて設定してください。また、500 と 700 という数値は入力欄の高さと幅になりますので、必要に応じて任意の値に変更してください。
//FCKeditor設定
var oFCKeditor = new FCKeditor('fckeditor') ;
oFCKeditor.BasePath = 'http://~FCKeditorへのパス~/fckeditor/';
oFCKeditor.Height = 500;
oFCKeditor.Width = 700;
oFCKeditor.Config['DefaultLanguage'] = 'Ja';
oFCKeditor.ReplaceTextarea();次に、記事の投稿フォームのテンプレートを編集します。blog/templates/admin_form.html の10行目あたりにある
<script type="text/javascript" src="{$info.https_path}js/common.js"></script>この直前に以下のコードを追加します。
<script type="text/javascript" src="../fckeditor/fckeditor.js"></script>次に、本文入力欄に fckeditor というIDを追加します。具体的には、105行目あたりにある
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15">{$form.text}</textarea></dd>この部分を以下のように変更します。
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15" id="fckeditor">{$form.text}</textarea></dd>また、改行の自動変換機能があると本文の改行が正しく反映されなくなる可能性があるので、130行目あたりにある以下の部分を削除します。
<li><input type="checkbox" name="break" id="break_checkbox" value="1" {if $form.break}checked="checked"{/if}/> <label for="break_checkbox">改行を変換する</label></li>これで、本文入力時にFCKeditorを利用することができます。FCKeditorの細かな設定方法は、以下のページなどを参考にしてください。
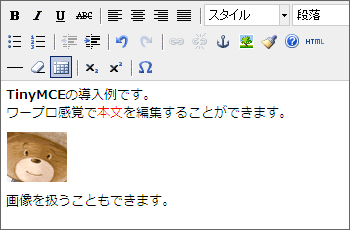
TinyMCE(HTMLエディタ)を導入する
TinyMCEを導入すれば、ワープロソフトのような感覚で記事本文の入力を行うことができます。

以下では PHP Blog を例に、導入方法を紹介します。
TinyMCEは、以下の公式サイトからダウンロードすることができます。Main package にあるリンクからTinyMCEをダウンロードし、解凍ソフトで解凍してください。
ただし、公式サイトのファイルをダウンロードした場合は日本語化ファイルの導入やスタイルの調整が別途必要になります。以下に作業済みのファイルを置いておきますので、こちらをご利用ください。(ライセンスはLGPLだそうです。)
以下の解説は、tiny_mce.lzh をダウンロードしたものとして進めます。
まず、解凍すると作成される tiny_mce フォルダを、公開フォルダ内の任意の場所にアップロードします。今回の解説では、TinyMCEを導入するプログラムと同じ階層にアップロードするものとします。つまり、
public_html / index.html
|
+-- blog / index.php
| config.php
| error.log
| .htaccess
|
+-- configs / ~略~
|
+-- css / ~略~
|
+-- js / ~略~
|
+-- templates / ~略~
|
+-- templates_c /
|
+-- files /
|
+-- plugins / ~略~
|
+-- smarty / ~略~このように public_html 直下にプログラムのディレクトリがある場合、
public_html / index.html
|
+-- blog / index.php
| | config.php
| | error.log
| | .htaccess
| |
| +-- configs / ~略~
| |
| +-- css / ~略~
| |
| +-- js / ~略~
| |
| +-- templates / ~略~
| |
| +-- templates_c /
| |
| +-- files /
| |
| +-- plugins / ~略~
| |
| +-- smarty / ~略~
|
+-- tiny_mce / license.txt
| tiny_mce.css
| tiny_mce.js
| tiny_mce_popup.js
| tiny_mce_src.js
|
+-- langs / ~略~
|
+-- plugins / ~略~
|
+-- themes / ~略~
|
+-- utils / ~略~このように同階層にアップロードします。これならプログラムを複数設置する場合、TinyMCEを使いまわすことができますので、何度もアップロードする必要がなくなります。
以降は PHP Blog 側のファイルを編集します。まず、blog/js/common.js の20行目あたりにある
if (form.text && !form.text.value) {
alert('本文が入力されていません。');
return false;
}この部分を削除します。(TinyMCEを導入すると、この本文入力チェックが正しく実行されないことがあります。)
次に、140行目あたりにある
//ファイル挿入
insertFile(nodeArticleForm);この直後に以下のコードを追加します。TinyMCEへのパスは、それぞれ環境に合わせて設定してください。また、http://~TinyMCEへのパス~/tiny_mce/tiny_mce.css は tiny_mce/ 内にある tiny_mce.css へのパスを設定してください。
//TinyMCE設定
tinyMCE.init({
mode: "exact",
language: "ja",
content_css : "http://~TinyMCEへのパス~/tiny_mce/tiny_mce.css",
elements: "tiny_mce",
theme: "advanced",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left",
theme_advanced_statusbar_location: "bottom",
theme_advanced_resizing: true,
theme_advanced_resize_horizontal: false
});次に、記事の投稿フォームのテンプレートを編集します。blog/templates/admin_form.html の10行目あたりにある
<script type="text/javascript" src="{$info.https_path}js/common.js"></script>この直前に以下のコードを追加します。
<script type="text/javascript" src="../tiny_mce/tiny_mce.js"></script>次に、本文入力欄に tiny_mce というIDを追加します。具体的には、105行目あたりにある
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15">{$form.text}</textarea></dd>この部分を以下のように変更します。
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15" id="tiny_mce">{$form.text}</textarea></dd>また、改行の自動変換機能があると本文の改行が正しく反映されなくなる可能性があるので、130行目あたりにある以下の部分を削除します。
<li><input type="checkbox" name="break" id="break_checkbox" value="1" {if $form.break}checked="checked"{/if}/> <label for="break_checkbox">改行を変換する</label></li>これで、本文入力時にTinyMCEを利用することができます。TinyMCEの細かな設定方法は、以下のページなどを参考にしてください。