PHP Labo
フリーPHPスクリプト配布サイト。
使用方法
トップ > ダウンロード > PHP Stock > 使用方法
使用方法
広告
本体の設定
まず、管理者ページの「設定編集」から各設定を行います。「基本設定」を、サイトに併せてそれぞれ編集します。
分類の設定
管理者ページの「分類管理」から、ファイル登録時に選択できる分類を登録します。登録項目の意味は以下のとおりです。
- 分類ID
- 分類を識別するためのコードを、半角英数字で登録します。サムネイル画像のファイル名の一部にも利用されます。
- 分類名
- 分類の名前を登録します。
- 格納先
- この分類に登録されたファイルを格納するディレクトリを指定します。ディレクトリは、
index.phpからの相対パスか、絶対パスで指定します。(../images/illust/や/home/public_html/images/illust/という値を指定します。) - URL
- 「格納先」で指定したディレクトリを、
http://から指定します。このURLは、ファイルを表示する際に使用されます。 - 並び順
- 分類名を一覧表示する際、指定した数値の昇順にソートされます。
なお、「格納先」で指定したディレクトリは、FTP経由から手動で作成し、書き込み権限を与えておく必要があります。(パーミッションを 707 に設定します。)分類を削除したときもディレクトリは削除されないので、必要ならばFTP経由から手動で削除する必要があります。
これでファイルを登録する準備は完了です。
ファイルの登録
ファイルの登録は、管理者ページの「新規登録」から行います。登録項目の意味は以下のとおりです。
- ファイルID
- ファイルを識別するためのコードを、半角英数字で登録します。ファイル名や、サムネイル画像のファイル名の一部にも利用されます。
- ファイル
- アップロードしたいファイルを選択します。
- サムネイル
- ファイルのサムネイル用画像を別途選択することができます。サムネイル無しで登録することもできます。
- 分類
- ファイルの分類を選択します。ファイルは必ずいずれかの分類に属する必要があります。
- 説明
- ファイルの説明を入力します。
XMLの表示
stock/index.php/xml にアクセスすると、全ファイル情報をXML形式で表示することができます。mod_rewriteを利用している場合、stock/xml からでもアクセスすることができます。
このXMLは、他のプログラムでアップロードファイルを使用する場合に有効です。
他アプリケーションでのファイル挿入機能の利用
PHP Blog には標準でファイルアップロード機能があり、アップロードファイルを記事本文に挿入する機能があります。この機能と併用して、PHP Stock でアップロードしたファイルも同様に扱うことができるようになります。つまり、PHP Stock でアップロードしたファイルを、PHP Blog などの本文入力欄に挿入することができます。
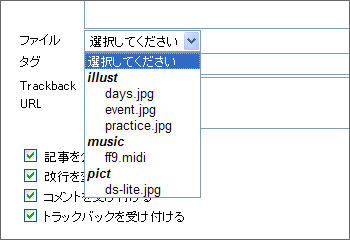
導入すると以下のようになります。一覧からファイルを選択すると、本文の入力欄にHTMLタグが挿入されます。(要JavaScript)

PHP Stock には js/stock.js が付属していますが、この中に上の動作に必要なコードが記述されています。以下で具体的な導入方法を紹介します。
PHP Blog の記事投稿画面に導入する
templates/admin_form.html にある
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15">{$form.text}</textarea></dd>この直後に以下のHTMLを挿入します。stock.js へのパスとXMLへのパスは、それぞれ環境に合わせて設定してください。
<dt>ファイル</dt>
<dd>
<select name="stockData">
<option value="">選択してください</option>
</select>
<script type="text/javascript" src="http://~stock.jsへのパス~/stock.js"></script>
<script type="text/javascript">
//<![CDATA[
getStockData('http://~XMLへのパス~', 'stockData');
insertStockData(document.getElementById('article_form').stockData, document.getElementById('article_form').text);
//]]>
</script>
</dd>これで記事投稿画面にアクセスすると、本文入力欄の下にセレクトボックスが表示され、その中にアップロードファイルが一覧表示されます。また、一覧からファイルを選択すると、ファイルを表示するためのHTMLが本文入力欄に挿入されます。
「PHP Blog の標準機能より、高機能なファイルアップロード機能」として使用することもできますし、PHP Blog のファイルアップロード機能と併用することもできます。
PHP Blog 以外に導入する
stock.js が提供する命令は2つあり、それぞれ以下のとおりです。
getStockData- PHP Stock からXML情報を取得し、セレクトボックスに情報を挿入する
insertStockData- セレクトボックス内の値が選択されたとき、その値を任意のテキストボックスに挿入する
getStockData は以下のように使用します。
getStockData('XML情報へのパス', 'セレクトボックスのname属性');insertStockData は以下のように使用します。
insertStockData('セレクトボックスのオブジェクト', 'テキストボックスのオブジェクト');これらを利用すれば、他のアプリケーションにファイル挿入機能を追加することができます。具体的には
<form action="./sample.php" method="post">
<dl>
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15"></textarea></dd>
</dl>
</form>この本文入力欄にファイル挿入機能を追加したい場合、以下のように修正します。
<form action="./sample.php" method="post" id="article_form">
<dl>
<dt>本文</dt>
<dd><textarea name="text" cols="50" rows="15"></textarea></dd>
<dt>ファイル</dt>
<dd>
<select name="stockData">
<option value="">選択してください</option>
</select>
<script type="text/javascript" src="http://~stock.jsへのパス~/stock.js"></script>
<script type="text/javascript">
//<![CDATA[
getStockData('http://~XMLへのパス~', 'stockData');
insertStockData(document.getElementById('article_form').stockData, document.getElementById('article_form').text);
//]]>
</script>
</dd>
</dl>
</form>formタグに id="article_form" を追加し、さらにファイル表示用のセレクトボックスとJavaScriptも追加します。これで
getStockDataにより、アップロードファイルの情報(XML)がセレクトボックスに反映される。- セレクトボックスからファイルが選択されると、
insertStockDataにより本文入力欄にファイルのタグが挿入される。
となり、ファイル挿入機能が利用できるようになります。